Like many Communications Designers at IDEO, I have a background in graphic design. When you think of the term “graphic design,” some typical visual tasks might come to mind. Perhaps you imagine a designer sketching logos and picking color palettes to visually communicate the values of a new brand. Or maybe you think of someone making layouts for a book or a slide deck, carefully choosing typefaces and aligning images and text to create dynamic pages.
I do these typical graphic design activities as part of my daily work, but recently I’ve been spending more time on a different activity to do my job: programming.
I first found interest in programming when I studied graphic design in graduate school. In class, I learned about “generative design” and the idea of using code to create visual outcomes. This idea immediately resonated with how I had used a camera in my previous career as a photojournalist. With my digital camera, I would observe the world through a lens, manipulating the shutter speed, aperture, focus, and composition to create a final outcome. I would check the photo, adjust the settings as needed, and shoot again until the photograph felt right. With programming, I saw a process similar to photography: run a program, observe the visual outcome, and manipulate the code until the outcome was what I wanted.
A newspaper I made using Processing. I wrote a program that scrambled the text of real newspaper articles according to the amount of PR influence on the article itself.
With the freedom of grad school, I taught myself more about programming and started experimenting with using visual-friendly programming environments like Processing to create graphic design outcomes. I focused much of my master’s degree work on the intersection of programming, journalism, and graphic design.
After graduating, I had little opportunity to continue my experiments with programming. Since working at IDEO, I’ve had more time to experiment with my graphic design practice, but it wasn’t until I went on parental leave that I rediscovered my passion for programming and design. Taking time off helped me reevaluate how I wanted to spend the moments in between diaper changes, feedings, and baths. I sat down at my computer, wrote a few rusty lines of Python, and realized once again what I love about using code to do graphic design.
Programming as just another tool for creating
Graphic designers often jump at the chance to incorporate new techniques into their work, and for me, programming has been no different than any of the other myriad tools designers have adopted over the years. When computers first entered widespread use, designers learned tools like Photoshop and Illustrator to complement their screen printing equipment, and photocopiers and risograph machines have long been used for experimenting with visual outcomes.
I’m personally always hungry to experiment with new techniques to create visuals. I often use tools like 3D modeling and rendering to create images for posters or branding, and when I first learned how to program, I immediately saw its potential to be a new kind of tool for creating images to be used in traditional graphic design outcomes.
A series of posters I designed — with the help of a programmable robot arm.
The robotic arm I programed to draw designs for the posters.
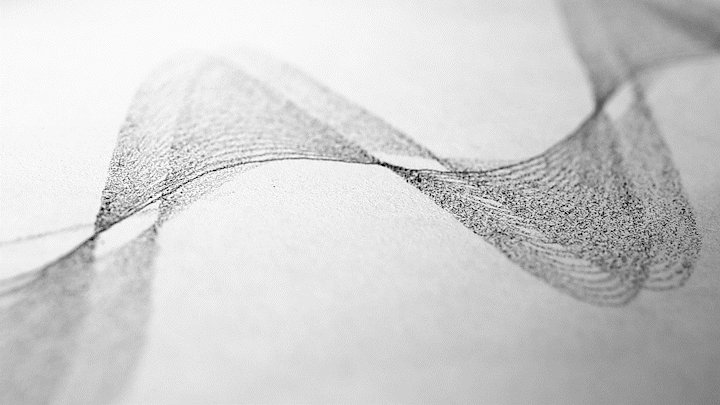
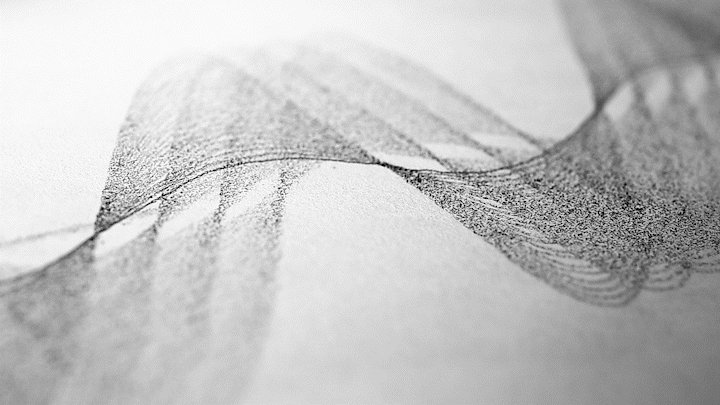
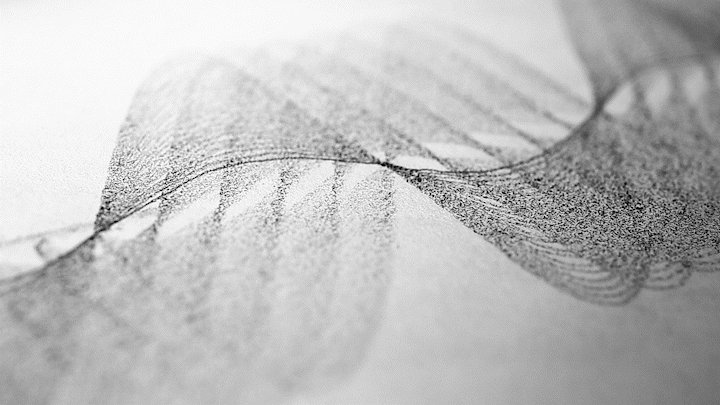
One such use of programming to aid in traditional graphic design is this series of posters and branding for a music-themed event featuring IDEO partner Michael Hendrix. In designing the posters, I drew on the idea of the waveforms used in synthesizers and on a theme from Michael’s book Two Beats Ahead about finding design inspiration in unlikely combinations. I decided to make my own unlikely combination of synthesizer-style waveforms and paper to create visuals for the event.
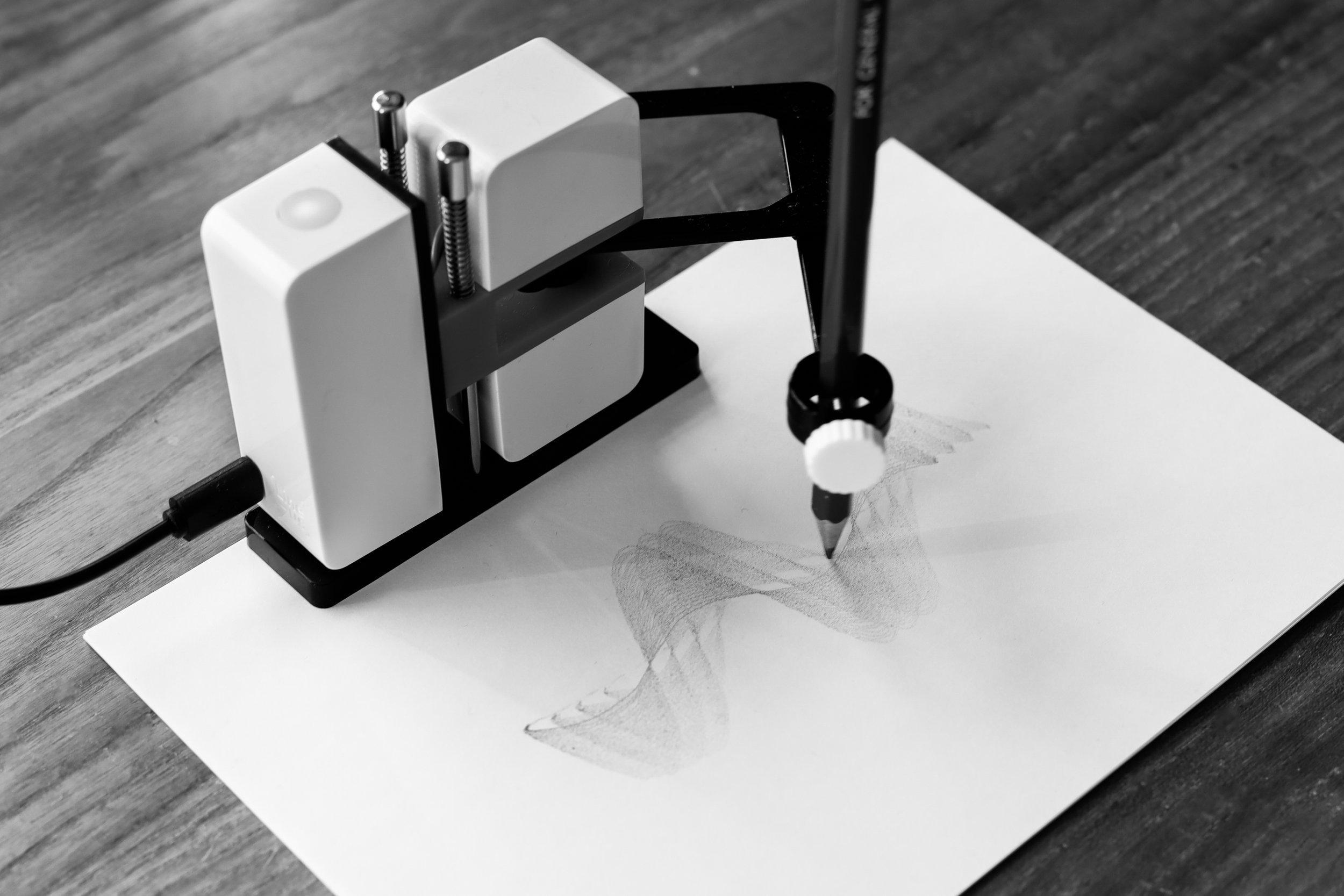
I made the backgrounds for the posters by programming a robotic arm called Line-Us to continuously draw musical sine waves onto paper using a pencil. I photographed and recolored the drawings before adding them to the final poster designs.
By choosing to use programming to draw the waveforms, I was able to visualize the mathy precision and beauty of the repeating waves in a way that would have been difficult to achieve by hand. But by using a pencil in the execution, the waves themselves retained a rough, textured physicality that spoke to the organic process of making music.
Programming as creative partner
Beyond being simply a tool for creation, programming can be a great creative partner that can inspire us through surprise and delight. With the rise of AI-based tools like ChatGPT and DALL•E, more people are experimenting with using machines in this kind of creative partnership. I’ve seen designers at IDEO ask AI chatbots a question about a problem they’re stuck on. The designer could ask the chatbot, “How might we augment digital systems to be more human?” Typically the AI’s responses aren’t great solutions on their own, but an answer like “consider the context” might provide just enough of a push to inspire the designer towards a new idea or prototype.
I’ve found that programming can inspire me in the same way, especially with unexpected outcomes. In my early programming work, I wrote a simple algorithm to automatically generate social media posts by inserting random words into predefined grammatical structures. The program surprised me by making me laugh with randomly generated phrases like “24 Especially Terrible Wedding Animals Every Film Lover Needs.”
The unexpectedly absurdist humor in the generated phrases inspired me to shift the project away from social media posts and toward the creation of satirical fake news headlines. I adapted my post-generating program to automatically write endless fake news headlines as a critique of the sometimes-dubious quality of information available online.
A sample headline from the AI News Network displayed on a CRT screen.
The animated identity for my fake news network.
My latest version of this project, called AI News Network, automatically downloads real news headlines every hour, categorizes words from the headlines into parts of speech like adjectives and nouns, and randomly reassembles the words into new, fake headlines. An infinite string of headlines is displayed on a vintage CRT screen complete with fake branding I created for the “news network.” The program I wrote acts as a different kind of creative partner here, automatically generating the content of the project for me. Because I turned over control of writing fake headlines to the program I created, I’m still sometimes surprised at the almost-believable, but often absurd content it creates. While a fake headline like “Indonesia blasts Bob Dylan” leaves me wondering what Bob Dylan might have done to upset Indonesia, and I simply chuckle at the meaningless nonsense of “Monkey man withdraws support from Joe Biden.”
Programming as a dance between two worlds
Though it’s less practical, perhaps I’m most drawn to programming because of the way it makes me feel. In many creative activities like graphic design, there’s no unambiguously right answer. No single graphic solution is more provably correct than another. But we often feel like a particular graphic outcome is correct. As designers, we use our intuition to know when we’ve arrived at a good outcome. We might not be able to logically show that one solution is correct, but we have an instinctual sense that we’ve arrived somewhere great. As director Stanley Kubrick put it, “Sometimes the truth of a thing isn’t in the think of it, but in the feel of it.”
But with programming, how I feel about the code itself is irrelevant. There may be different approaches to producing a particular result using a program, but in each case, a single mistake in the code can mean seeing an error and having nothing work. The world of programming can be brutally logical — it requires a sense of precision to function at all. But it’s that contrast between logic and intuition that I find thrilling. When I write code to produce a visual outcome, my brain gets to dance between those two worlds of logic and feeling.
Watch as a photo digitally “develops” on a CRT screen.
For a recent project, I created a kind of “photo booth” in the IDEO Tokyo studio that takes retro, pixelated images of people with a small camera and displays them on an old CRT screen. When programming this project, I was able to travel back and forth between the worlds of logic and intuition. I would create mathematical arrays to store image data before running the program and watching it slowly build a photo of my face out of chunky, colorful blocks. The coding is all logic, but the moment of seeing the visual result is full of questions of pure intuition: Are the pixels big enough to feel retro, but small enough to show an identifiable subject? Is the image rendering fast enough to give a sense of mystery without being boring? Do the colors look cool? If something didn’t feel right, I would dive back into the ordered world of the program, tweaking lines of code, fixing bugs, and replacing data structures. Then I would run the program again, and see how my changes felt. “Yes! That looks great. But what happens if I change that one line of code…?” This constant back and forth between the logical and intuitive sides of my brain is stimulating and addictive. One side gets to rest while the other side gets to play.
The author, dressed as a caveman for an unrelated IDEO project, posing for the “Photo Booth.”
Your unexpected combination
By using programming and a tool and as a partner, I’ve discovered new ways of approaching graphic design that surprise and excite me. Programming may not be the thing that excites you, but I’d encourage you to look for how seemingly-disparate concepts might combine in new and surprising ways. When you’re introduced to a new approach, look for the ways in which it reminds you of your own passions, and look for opportunities to combine that new approach with your current work. Hopefully something surprising comes out.